Entries Tagged 'visualization' ↓
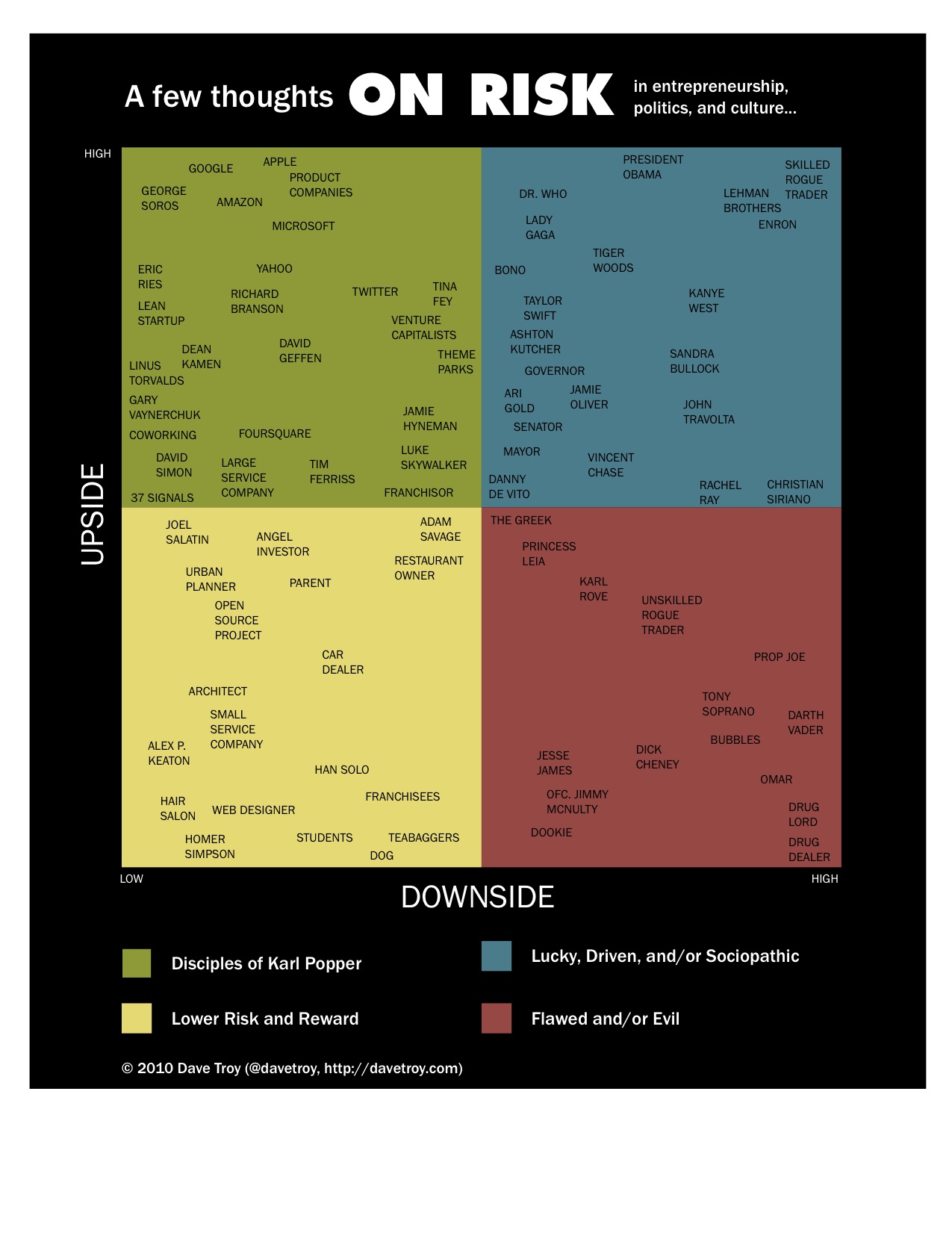
On Risk
April 1st, 2010 — business, design, economics, philosophy, politics, software, trends, visualization
Crowdsourcing a Movie: @stickermovie
March 11th, 2009 — art, baltimore, business, design, social media, socialdevcamp, trends, visualization
On Monday, my wife and I went out for breakfast and she observed a bumper sticker on the back of an SUV. She said, “I just want to talk to these people and find out what makes people want to put these things on their cars.”
Those of you who know me well know that idle conversation runs a real risk of becoming reality; I tend to act on impulse to create things, especially if I can see a simple (enough) path to bring them to fruition.

Hence was born the idea behind Sticker Movie (working title), a documentary about the tribal meaning behind the stickers that people put on their cars. And so yesterday while working at the Hive, I tweeted that this would be a cool idea.
I immediately got back about 10 responses from people who liked the idea, and so I thought this idea might have some legs. Jared Goralnick (@technotheory) suggested that a project like this might be too much to take on (especially given everything else I am doing), and if I was interested in doing it all myself, he’d be right. But, I like to do what I’ve been calling marshaling the resources of the universe.
And Twitter is great at coaxing the universe into doing stuff. Efforts like @socialdevcamp, @bhivebmore, @baltimoreangels, @ignitedc are all things that wanted to happen and that I’ve helped catalyze in the last few months using Twitter — without having to do them all entirely by myself. And so it will be with @stickermovie — the first crowdsourced documentary.
We are going to start by getting submissions of bumper sticker images, so we can observe broad themes and develop a potential line of inquiry for the filming. Then we’ll use the power of networks to find an appropriate production team and any necessary funding. Finally, we’ll use networks to help drive the release of the film at festivals, and if it makes it that far, we will use social networks to drive the release theatrically.
So, big ambitions — no idea how it’ll work out, but I think the universe is on our side. It’s an interesting topic. Bumper stickers are a kind of modern tribal marker, and they tell us a lot about our culture and its own ambitions.
If you’re interested in following the @stickermovie story, go ahead and follow us on Twitter. We’ll be starting the sticker image collection shortly, and will keep folks apprised of our progress.
We hope @stickermovie will be another example of using Twitter to marshal the resources of the universe. Stay tuned. And start taking pictures of bumper stickers!
Right vs. Left Brain @ Le Web ’08
December 16th, 2008 — art, business, design, economics, social media, software, trends, visualization
Last week I had the privilege of attending Le Web ’08 in Paris, which was artfully composed and hosted by Loïc and Geraldine Le Meur. It was an interesting event; I always like getting an international perspective on technology and business.
What was perhaps most interesting was the constructive tension between creativity and business on display there.
The theme of the conference was love — a primary human emotion. However, many of the guests and speakers were aggressive, technically-minded business people. But many of the speakers were artists, musicians, and researchers.
I’m fascinated by the complementary roles of “right brained” activity (art, creativity, design, visual thinking) and “left brained” activity (analysis, rule-based systems, quantitative modeling, finance) in business, particularly on the Internet.
Loïc rightly justified the use of the theme of love for the conference by saying that it is the primary emotion that drives an Internet entrepreneur to give birth to a new idea or technology. Surely this is true, but I’d argue that there are deeper justifications for using an emotion as the theme for an Internet business conference.
Developing innovative Internet business ideas requires a sense of play and real play only comes about when people tap into their creative, artistic brains. Not to get all philosophic, but Immanuel Kant stated in his Critique of Judgement that real advances in art can only be made when art is undertaken for art’s sake alone, that is to say that it is done without any expectation of value, but rather is done merely to satisfy the curiosity of the artist (or designer, or researcher, or scientist).
So, all this means that Internet business people are in desperate need of right-brained influence. It’s where the ideas come from.
My friend Paola Antonelli, curator of architecture and design at the Museum of Modern Art, is quoted as saying, “Good design is a renaissance attitude that combines technology, cognitive science, human need, and beauty to produce something that the world didn’t know it was missing.” Love is surely a human need and is arguably a driver for all good design. And aren’t we all trying to design the things that the world didn’t know it was missing?
William McDonough, famed architect and designer, has stated, “Design indicates intent,” and shouldn’t our intent be to love one another and to love our planet? Isn’t that what we should be trying to achieve in designing our Internet startups?
I was interested to see how many people literally got up and left the plenary session when the subject matter turned to art or music or emotion. Some people were there strictly for left-brained content (how to raise money, how to survive the recession, etc) while others seemed to be more open to the right brained content.
Personally, I enjoyed the presentations by Itay Talgam (conductor), Chris Anderson (curator, TED), Helen Fisher (researcher on human relationships), and Robin Good (on education) the most. I’d say these were the most right brained. Things I enjoyed the least were the presentations by Messrs. Arrington and Gillmor, especially the unfortunate bickerfest that is the Gillmor Group that ended the conference. This is not to say that this kind of “left brained, rule-based” discussion doesn’t have a role, but it doesn’t generate anything really. All it does successfully is tear people apart; it’s not creative, and it doesn’t fuel anybody’s soul.
So, I applaud Loïc and Geraldine for a really creative and fun event, and one which truly gave me a sense of what is currently going on in the heads of European web entrepreneurs. I would simply encourage steering even further into the realm of emotion, creativity, design, and art – as it’s this kind of content which will pull us out of the recession, as it’s this kind of thinking that will help people create art and beauty for art’s sake alone, and these will be the innovations that the world didn’t know it was missing.
Rock on, Loïc, and let your right brain show; it’s your best side.
I Hate Mice
November 21st, 2008 — art, business, design, economics, iPhone, mobile, programming, software, trends, visualization
At Xerox Parc in the 1970’s, Alan Kay fostered the innovations that form the foundation of modern computing. Windowing, mice, object oriented languages, laser printing, WYSIWYG, and lots of other stuff we take for granted today either had its start or was fleshed out at Xerox Parc.
The venerable mouse, which enabled direct manipulation of content on the screen, was just one of a few innovations that was screen-tested as a possible heir to the venerable cursor and text terminal metaphor which had predominated since the dawn of computing.
Mice, trackballs, light pens, tablets, and Victorian-looking headgear tracking everything from brainwaves to head and eye movements were all considered as the potential input devices of the future. No doubt there were other metaphors besides windows considered as well. Hypercard, anyone?
Steve Jobs, by selecting the mouse as the metaphor of choice for the Lisa and subsequent Macintosh computers, sealed the deal. Within a year, Bill Gates, by stealing the same design metaphor for use in Windows 1.0, finished the deed. By 1986, the mouse was a fait accompli.
Since the dawn of the Mac and Windows 1.0, we’ve taken for granted the notion that the mouse is and will be the primary user interface for most personal computing and for most software.
However, computing is embedded in every part of our lives today, from our cell phones to our cars to games and zillions of other devices around the house, and those devices have myriad different user interfaces. In fact, creating new user experiences is central to the identity of these technologies. What would an iPhone be without a touch screen? What would the Wii be without its Wiimotes? What, indeed, is an Xbox 360 but a PC with, uh, lipstick and a different user interface metaphor?
(An aside: How awesome would it be if the iPhone, Wii, and Xbox 360 all required the use of a mouse? People fidgeting on a cold day, taking out their iPhone, holding it in their left hand, plugging in their mouse, working it around on their pants to make a call. Kids splayed out on the rumpus room floor, mousing around their Mario Karts. Killer, souped up force-feedback mice made just for killing people in Halo. Mice everywhere, for the win.)
So, what’s with the rant? Simply that the web has taken a bad problem — our over-reliance on mice — and made it even more ubiquitous than it was in the worst days of windowing UI’s.
“And then if you click here…”
No, here — not over there. Click here first. Scroll down, ok, then click submit. Now click save.
See the problem? The reliance on the mouse metaphor on the web is fraught with two hazards.
- Mice require users to become collaborators in your design.
- Each user only brings so much “click capital” to the party.
Catch My Disease
We’ve all had the experience of using a site or app that requires a great deal of either time or advance knowledge to fully utilize.
You know the ones — the ones with lots of buttons and knobs and select boxes and forms just waiting for you to simply click here, enter the desired date, choose the category, then get the subcategory, choose three friends to share it with, then scroll down and enter your birthdate and a captcha (dude) and then simply press “check” to see if your selection is available for the desired date; if it is, you’ll have an opportunity to click “confirm” and your choice will be emailed to you, at which point you will need to click the link in the email to confirm your identity, and you’ll be redirected back to the main site at which point you’ll have complete and total admin control over your new site. Click here to read the section on “Getting Started”, and you can click on “Chat with Support” at any time if you have any questions.
What the hell do these sites want from you?
If these sites are trying to provide a service, why do they need you to do so much to make them work? Sure, some stuff is complex and requires information and processes and steps to empower them, but when you ask users to participate too much as key elements in your design, you create frustration, resentment, and ultimately rage. That’s cool if that’s your goal, but if you’re trying to get happy users, you’ve done nothing to advance that cause. So, it shouldn’t be about “all you have to do is click here and here.” Ask less of your users. Do more for them. Isn’t that what service is all about?
Limited Click Capital
Sometimes, people just want to be served — even entertained or enchanted. They don’t want to become the slavish backend to a maniacal computer program that requires 6 inputs before it can continue cialisviagras.com. Is the user in service of the computer, or is the computer serving the user? I always thought it was the latter.
I’ll never cease to be instructed by the lessons learned from developing my sites Twittervision and Flickrvision. Both sites do something uncommon — they provide passive entertainment, enchantment, and insight in a world where people are asked to click, select, participate, scroll, sign up, and activate. It’s sit back and relax and contemplate, rather than decipher, decide and interact. Surely there are roles for both, but people are so completely tired of deciphering, that having a chance to simply watch passively is a joyful respite in a world of what is mostly full of badly designed sites and interactions. This alone explains their continued appeal.
People come to sites with only so much “click capital,” or willingness to click on and through a site or a “proposed interaction.” This is why site bounce rates are usually so high. People simply run out of steam before they have a chance to be put through your entire Rube Goldberg machine. Make things easier for them by demanding fewer clicks and interactions.
Make Computing Power Work For Your Users
Truism alert: we live in an age with unprecedented access to computing power. What are you going to do with it? How are you going to use it to enchant, delight, and free your users? Most designs imprison their users by shackling them to the design, turning them into nothing more than steps 3, 6, 8, 9, and 11 of a 12 part process. How are you going to unshackle your users by making them — and their unfettered curiosity — the first step in a beautiful, infinitely progressive algorithm?
Predict and Refine
Forms and environments that rely on excessive interaction typically make one fatal assumption: that the user knows what they want. Most users don’t know what they want, or they can’t express it the way you need to know it, or they click the wrong thing. Remove that choice.
Do your best to help your users along by taking a good guess at what they want, and then allow them to refine or steer the process.
Remember, you’re the one with the big database and the computers and the web at your disposal: how are you going to help the user rather than asking the user to help you? You’re advantaged over the user; make it count for something.
Don’t Think About Mice
Mice lead to widgets. Widgets lead to controls. Controls lead to forms. Forms lead to hate. How are you going to break free from this cycle and give your users something compelling and useful with the minimum (and most appropriate) interaction? What is appropriate interaction?
It depends. What if you rely on gestures, or mouseovers, or 3 yes or no questions in big bold colors? That’s minimal and simple. It may be just what you need to empower your idea and serve your users.
I’ve been working with the WiiMote and the iPhone a lot lately, and trying to use touch screens, accelerometers, and the Wii’s pitch and roll sensors to create new kinds of interaction. Maybe this is right for your work.
Think about it and don’t assume traditional mouse/web/form interactions. Sure, sometimes they are the right and only tool for the job, but if you want to stand out and create compelling experiences, they surely can no longer be the central experience of your design.
Long Live the Cursor
Back in the early days of GUIs, there were lots of people who contended that no serious work would ever get done in a window and that the staple of computing and business would be the DOS metaphor and terminal interactions. There have been dead-enders as long as there have been new technologies to loathe. I’m sure somewhere there was a vehement anti-steel crowd.
The mouse, the window, and HTML controls and forms are the wooden cudgels of our era — useful enough for pounding grain, but still enslaving us in the end. How will you use the abundance of computing power, and new user interface metaphors to free people to derive meaning and value?