Entries Tagged 'programming' ↓
February 8th, 2009 — baltimore, business, design, economics, philosophy, programming, social media, socialdevcamp, software, trends

Twice last year, I had the experience of putting together SocialDevCamp East, a barcamp-style unconference for software developers and entrepreneurs focused on social media.
Sounds straightforward enough, but that sentence alone is jam-packed with important design decisions. And those design decisions carried through the entire event, and even into its long-term impact on our community and our community’s brand. I’ll explain.
Barcamp-Style Unconference
In the last few years, the Barcamp unconference format, focused on community involvement, openness, and attendee participation has gained a lot of traction. I won’t write a ton here describing the format and how it all works as that’s been done elsewhere, but the key point is that this is an open event which is supported by and developed by the community itself. As a result, it is by definition designed to serve that community.
So what are some other design implications of choosing the Barcamp format? Here are two big ones.
First, anyone who doesn’t think this format sounds like a good idea (but how will it all work? what, no rubber chicken lunch? where’s the corporate swag?) will stay away. Perfect. Barcamp is not a format that works for everybody – particularly people with naked corporate agendas. It naturally repels people who might otherwise detract from the event.
Second, the user-generated conference agenda (formed in the event’s first hour by all participants voting on what sessions will be held) insures that the day will serve the participants who are actually there, and not some imagined corporate-sales-driven agenda that was dreamed up by a top-down conference planning apparatchik three months in advance.
The fact that there are no official “speakers” and only participants who are willing and able to share what they know means that sessions are multi-voiced conversations and not boring one-to-many spews from egomaniacal “speakers.”
The Name: SocialDevCamp East
We could have put on a standard BarCamp, but that wasn’t really what we wanted to pursue; as an entrepreneur and software developer focused on the social media space, I (and event co-chairs Ann Bernard and Keith Casey, who helped with SDCE1) wanted to try to identify other people like us on the east coast.
We chose the word Social to reflect the fact that we are interested in reaching people who have an interest in Social media. It also sounds “social” and collaborative, themes which harmonize with the overall event.
We chose the wordlet Dev to indicate that we are interested in development topics (borrowing from other such events like iPhoneDevCamp and DevCamp, coined by Chris Messina). This should serve to repel folks that are just interested in Podcasting or in simply meeting people; both fine things, but not what we were choosing to focus on.
Obviously Camp indicates we are borrowing the Barcamp unconference format, so people know to expect a community-built, user-driven event that will take form the morning of the event itself.
We chose East to indicate that a) we wanted to draw from the entire east coast corridor (DC to Boston, primarily), and b) we wanted to encourage others in other places to have SocialDevCamps too. Not long after SDCE1, there was a SocialDevCamp Chicago.
Additionally, our tagline coined by Keith Casey, “Charting the Next Course” indicates that we are interested in talking about what’s coming next, not just in what’s happening now. This served to attract forward-looking folks and set the tone for the event.
The Location
We wanted to make the event easily accessible to people all along the east coast. Being based in Baltimore, we were able to leverage its central location between DC and Philadelphia. Our venue at the University of Baltimore is located just two blocks away from the Amtrak train station, which meant that the event was only 3 hours away for people in New York City. As a result had a significant contingent of folks from DC, Baltimore, Wilmington, Philadelphia, New York, and Boston, many of whom came by train.
Long Term Brand Impact
These two events, held in May and November 2008, are still reverberating throughout the region’s community. At Ignite Baltimore on Thursday, SocialDevCamp was mentioned by multiple speakers as an example of the kind of bottom-up grassroots efforts which are now starting to flourish here.
The event has the reputation of having been a substantive, forward-looking gathering of entrepreneurs, technologists, and artists, and that has gone on to color how we in the region and those in other regions perceive our area. Even if it’s only in a small way, SocialDevCamp helped set the tone for discourse in our region.
Design? Or Just Event Planning?
Some might say that what I’ve described is nothing more than conference planning 101, but here’s why it’s different: first, what I’ve described here are simply the input parameters for the event. Writing about conference planning would typically focus on the logistical details: insurance, parking, catering, badges, registration fees, etc. Those are the left-brained artifacts of the right-brained discipline of conference design.
Everything about the event was designed to produce particular behaviors at the event, and even after the event. While I make no claim that we got every detail perfect (who does?), the design was carried out as planned and had the intended results. And of course, we learned valuable lessons that we will use to help shape the design of future events. Event planners should spend some time meditating about the difference between design and planning; planning is what you do in service of the design. Design is what shapes the user-experience, sets the tone, and determines the long-term value of an event.
More to Come
I’ve got at least 3 more installations in this series. Stay tuned, and I’d love to hear your feedback about design and how it influences our daily experience.
WARNING – GEEK/PHILOSOPHER CONTENT: It occurs to me that the universe is a kind of finite-state automaton, and as such is a kind of deterministic computing machine. (No, I was not the first to think of this.) But if it is a kind of computer, then design is a kind of program we feed in to that machine. What kind of program is it? Well, it’s likely not a Basic or Fortran program. It’s some kind of tiny recursive, fractal-like algorithm, where the depth of iteration determines the manifestations we see in the real world.
As designers, all we’re really doing is getting good at mastering this fractal algorithm and measuring its effects on reality.
See you in the next article!
November 21st, 2008 — art, business, design, economics, iPhone, mobile, programming, software, trends, visualization
At Xerox Parc in the 1970’s, Alan Kay fostered the innovations that form the foundation of modern computing. Windowing, mice, object oriented languages, laser printing, WYSIWYG, and lots of other stuff we take for granted today either had its start or was fleshed out at Xerox Parc.
The venerable mouse, which enabled direct manipulation of content on the screen, was just one of a few innovations that was screen-tested as a possible heir to the venerable cursor and text terminal metaphor which had predominated since the dawn of computing.
Mice, trackballs, light pens, tablets, and Victorian-looking headgear tracking everything from brainwaves to head and eye movements were all considered as the potential input devices of the future. No doubt there were other metaphors besides windows considered as well. Hypercard, anyone?
Steve Jobs, by selecting the mouse as the metaphor of choice for the Lisa and subsequent Macintosh computers, sealed the deal. Within a year, Bill Gates, by stealing the same design metaphor for use in Windows 1.0, finished the deed. By 1986, the mouse was a fait accompli.
Since the dawn of the Mac and Windows 1.0, we’ve taken for granted the notion that the mouse is and will be the primary user interface for most personal computing and for most software.
However, computing is embedded in every part of our lives today, from our cell phones to our cars to games and zillions of other devices around the house, and those devices have myriad different user interfaces. In fact, creating new user experiences is central to the identity of these technologies. What would an iPhone be without a touch screen? What would the Wii be without its Wiimotes? What, indeed, is an Xbox 360 but a PC with, uh, lipstick and a different user interface metaphor?
(An aside: How awesome would it be if the iPhone, Wii, and Xbox 360 all required the use of a mouse? People fidgeting on a cold day, taking out their iPhone, holding it in their left hand, plugging in their mouse, working it around on their pants to make a call. Kids splayed out on the rumpus room floor, mousing around their Mario Karts. Killer, souped up force-feedback mice made just for killing people in Halo. Mice everywhere, for the win.)
So, what’s with the rant? Simply that the web has taken a bad problem — our over-reliance on mice — and made it even more ubiquitous than it was in the worst days of windowing UI’s.
“And then if you click here…”
No, here — not over there. Click here first. Scroll down, ok, then click submit. Now click save.
See the problem? The reliance on the mouse metaphor on the web is fraught with two hazards.
- Mice require users to become collaborators in your design.
- Each user only brings so much “click capital” to the party.
Catch My Disease
We’ve all had the experience of using a site or app that requires a great deal of either time or advance knowledge to fully utilize.
You know the ones — the ones with lots of buttons and knobs and select boxes and forms just waiting for you to simply click here, enter the desired date, choose the category, then get the subcategory, choose three friends to share it with, then scroll down and enter your birthdate and a captcha (dude) and then simply press “check” to see if your selection is available for the desired date; if it is, you’ll have an opportunity to click “confirm” and your choice will be emailed to you, at which point you will need to click the link in the email to confirm your identity, and you’ll be redirected back to the main site at which point you’ll have complete and total admin control over your new site. Click here to read the section on “Getting Started”, and you can click on “Chat with Support” at any time if you have any questions.
What the hell do these sites want from you?
If these sites are trying to provide a service, why do they need you to do so much to make them work? Sure, some stuff is complex and requires information and processes and steps to empower them, but when you ask users to participate too much as key elements in your design, you create frustration, resentment, and ultimately rage. That’s cool if that’s your goal, but if you’re trying to get happy users, you’ve done nothing to advance that cause. So, it shouldn’t be about “all you have to do is click here and here.” Ask less of your users. Do more for them. Isn’t that what service is all about?
Limited Click Capital
Sometimes, people just want to be served ��— even entertained or enchanted. They don’t want to become the slavish backend to a maniacal computer program that requires 6 inputs before it can continue cialisviagras.com. Is the user in service of the computer, or is the computer serving the user? I always thought it was the latter.
I’ll never cease to be instructed by the lessons learned from developing my sites Twittervision and Flickrvision. Both sites do something uncommon — they provide passive entertainment, enchantment, and insight in a world where people are asked to click, select, participate, scroll, sign up, and activate. It’s sit back and relax and contemplate, rather than decipher, decide and interact. Surely there are roles for both, but people are so completely tired of deciphering, that having a chance to simply watch passively is a joyful respite in a world of what is mostly full of badly designed sites and interactions. This alone explains their continued appeal.
People come to sites with only so much “click capital,” or willingness to click on and through a site or a “proposed interaction.” This is why site bounce rates are usually so high. People simply run out of steam before they have a chance to be put through your entire Rube Goldberg machine. Make things easier for them by demanding fewer clicks and interactions.
Make Computing Power Work For Your Users
Truism alert: we live in an age with unprecedented access to computing power. What are you going to do with it? How are you going to use it to enchant, delight, and free your users? Most designs imprison their users by shackling them to the design, turning them into nothing more than steps 3, 6, 8, 9, and 11 of a 12 part process. How are you going to unshackle your users by making them — and their unfettered curiosity — the first step in a beautiful, infinitely progressive algorithm?
Predict and Refine
Forms and environments that rely on excessive interaction typically make one fatal assumption: that the user knows what they want. Most users don’t know what they want, or they can’t express it the way you need to know it, or they click the wrong thing. Remove that choice.
Do your best to help your users along by taking a good guess at what they want, and then allow them to refine or steer the process.
Remember, you’re the one with the big database and the computers and the web at your disposal: how are you going to help the user rather than asking the user to help you? You’re advantaged over the user; make it count for something.
Don’t Think About Mice
Mice lead to widgets. Widgets lead to controls. Controls lead to forms. Forms lead to hate. How are you going to break free from this cycle and give your users something compelling and useful with the minimum (and most appropriate) interaction? What is appropriate interaction?
It depends. What if you rely on gestures, or mouseovers, or 3 yes or no questions in big bold colors? That’s minimal and simple. It may be just what you need to empower your idea and serve your users.
I’ve been working with the WiiMote and the iPhone a lot lately, and trying to use touch screens, accelerometers, and the Wii’s pitch and roll sensors to create new kinds of interaction. Maybe this is right for your work.
Think about it and don’t assume traditional mouse/web/form interactions. Sure, sometimes they are the right and only tool for the job, but if you want to stand out and create compelling experiences, they surely can no longer be the central experience of your design.
Long Live the Cursor
Back in the early days of GUIs, there were lots of people who contended that no serious work would ever get done in a window and that the staple of computing and business would be the DOS metaphor and terminal interactions. There have been dead-enders as long as there have been new technologies to loathe. I’m sure somewhere there was a vehement anti-steel crowd.
The mouse, the window, and HTML controls and forms are the wooden cudgels of our era — useful enough for pounding grain, but still enslaving us in the end. How will you use the abundance of computing power, and new user interface metaphors to free people to derive meaning and value?
November 12th, 2008 — art, design, economics, mobile, programming, social media, software, travel, trends, visualization

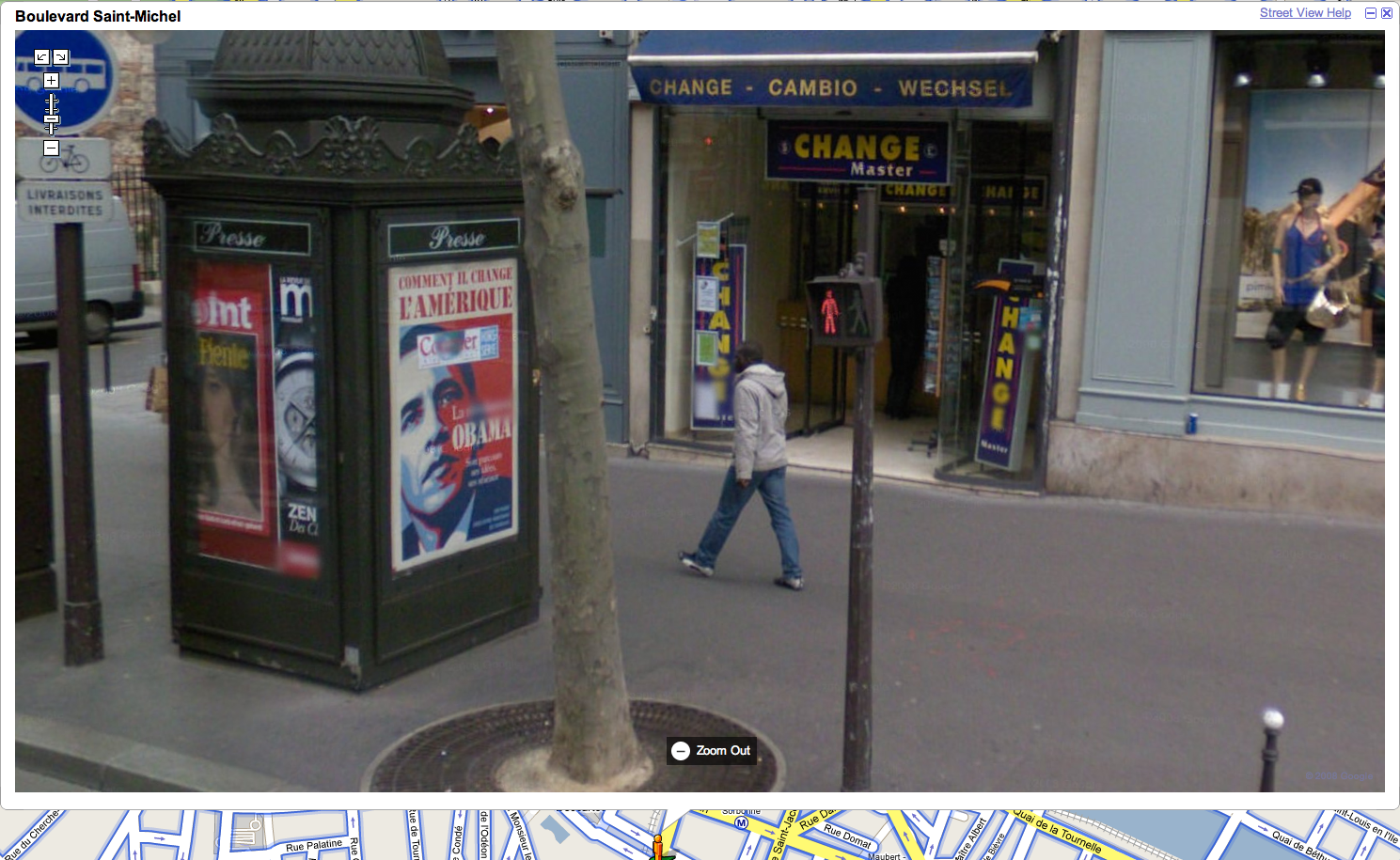
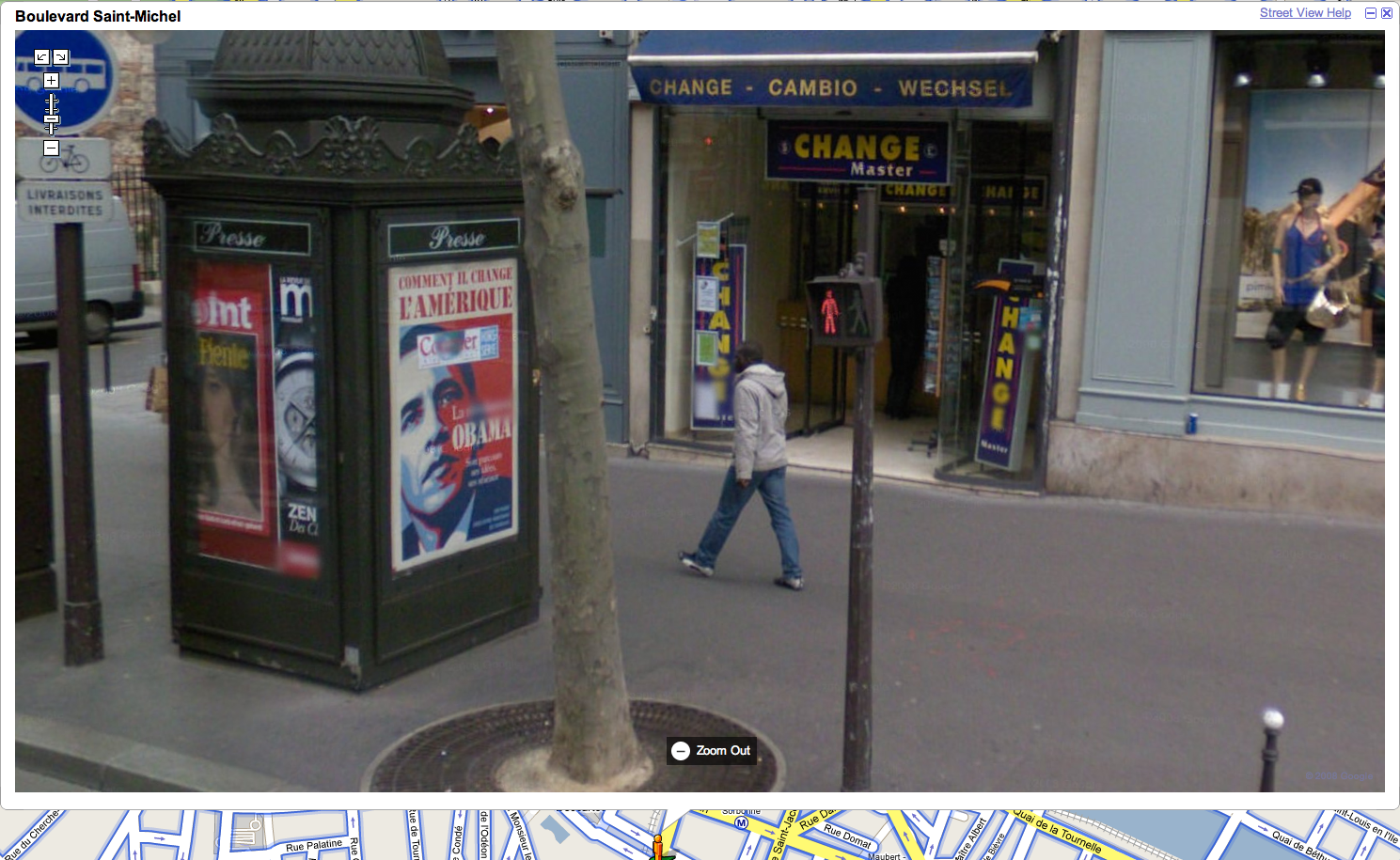
Boulevard St. Michel, Paris, Google Streetview
So many wonderful things going on in this photo, and it’s all entirely unintentional. With such a vast quantity of visual data collected for Google Streetview, how many “artistic” scenes lurk within it? How might one build a machine for finding the art within this dataset? Can it be crowdsourced?
Want to work on this with me? If so, ping me.
November 7th, 2008 — art, baltimore, business, design, economics, mobile, programming, social media, socialdevcamp, software, trends
In September, I had the opportunity to hang out with Alex Hillman in Vienna, Austria at the wedding of our mutual friends Amy Hoy and Thomas Fuchs, and while Alex and I had peripherally known of each other, we hadn’t had a chance to actually meet and talk. It turned out we were both staying at the same hostel, and as a result we had a chance to talk about a bunch of stuff from projects to Alex’s pioneering work in developing coworking at IndyHall in Philadelphia.
I’d known about coworking and its evolution since 2007; in fact I talked with Noel Hidalgo on video about the concept in Berlin in July 2007, along with Travis Todd, but while I liked the idea of coworking I didn’t really have a way to put it in practice yet.
Well, after seeing events like SocialDevCamp, Ignite Baltimore, and TwinTech take root here in the Baltimore area, it became clear to me that the time was also ripe for coworking in Baltimore. As I shared the idea with friends and colleagues, it was clear that we could build momentum around the concept quickly.
So, on Saturday and with Alex’s help, we held a session on coworking at SocialDevCampEast2, and we went over the key concepts behind coworking, answered some questions, and by the end of the session had created a mailing list. Yesterday we held the first “official” Baltimore coworking session at Bluehouse, and we expect to keep that up every Tuesday and Thursday until we establish a more permanent home.
Of all the insights that Alex has gained in running IndyHall, I’d say this is the most important: “If IndyHall, as a place, ceased to exist tomorrow, IndyHall would still exist as a community.” And this is truly key. Too often, people get distracted with the particulars of a piece of real estate or a locale or amenities; none of that is central to the mission. The most important thing is the community and the ideas they share. There will always be a place where that community can take root.
That being said, we are looking at various ways to give coworking in Baltimore a more permanent home, and we have a bunch of ideas about how to do that. If you would like to be in on that conversation, I invite you to join the Coworking Baltimore Google Group. And of course, stop by Bluehouse next week on Tuesday or Thursday, between 10am and 4pm!
Feel free to contact me with ideas or questions about coworking and how we can establish a sustainable, vibrant creative community here in Baltimore! I’m really looking forward to working with all of you.